How To Store Images in a GitHub Repository

![]() byskinnyKon Sep 19, 2023
byskinnyKon Sep 19, 2023
Web images are fairly simple to find and link to in your projects. There are many resources over the internet, but sometimes they don’t meet your needs. Projects delivered on specific platforms, like iCodeThis IDE, do not allow attaching folders with additional files. In this article we will outline a workaround for these situations, by setting up and populating a GitHub repository with images that you can easily link to in your projects.
GitHub Account and Repository
Don’t have a GitHub account yet? No problem. Let’s walk through the easy setup process.
Step 1: Setting up your account.
- Go to GitHub
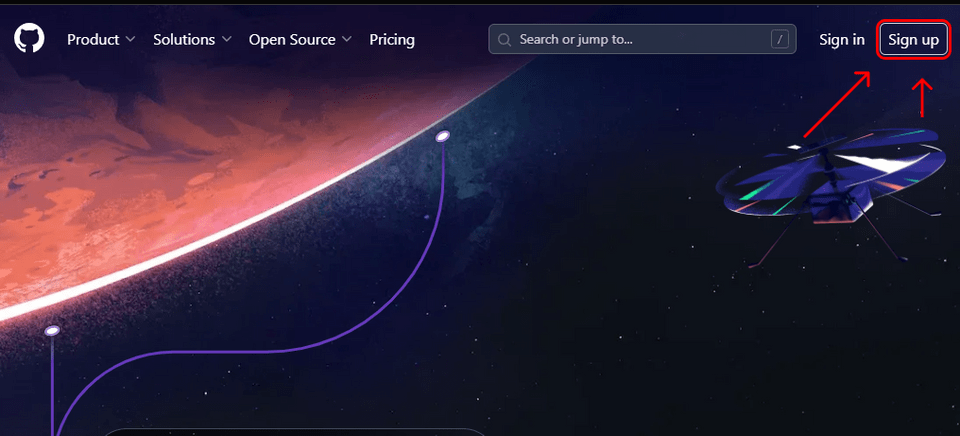
- Click the Sign up button in the top right corner

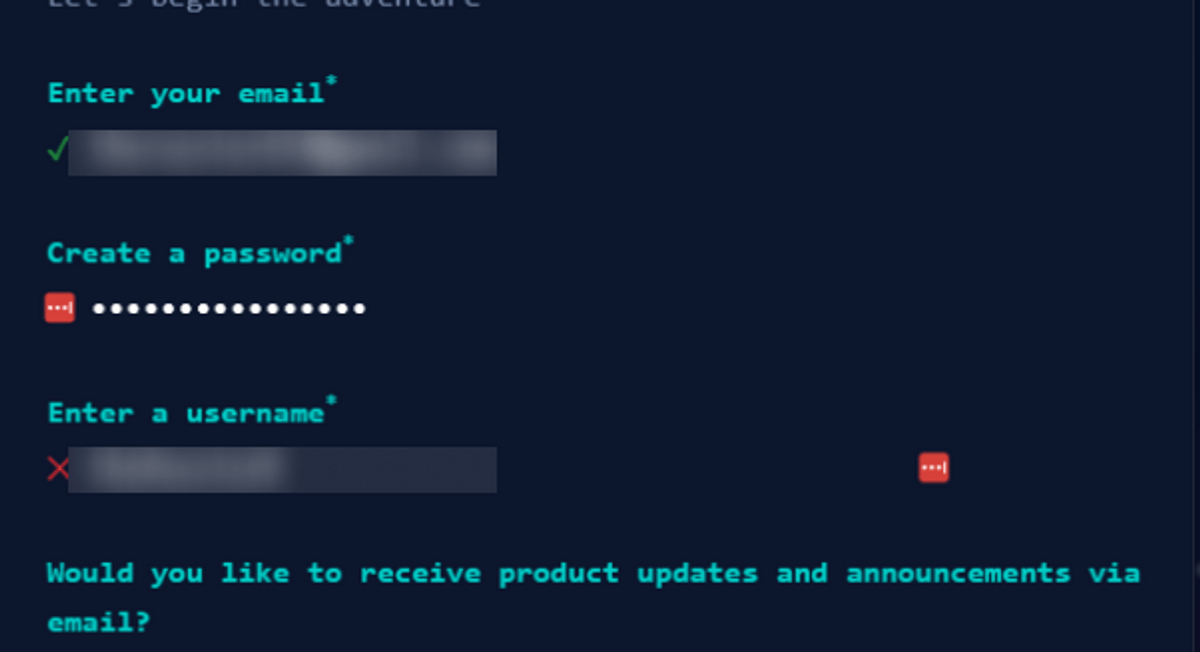
- Enter the email address you would like to use and create a password

- After you have verified that you are not a robot, you will receive an email from GitHub with an 8-digit “launch code”. You will also be asked some background questions such as which version of GitHub you would like to register for. For this example, the free account is enough.
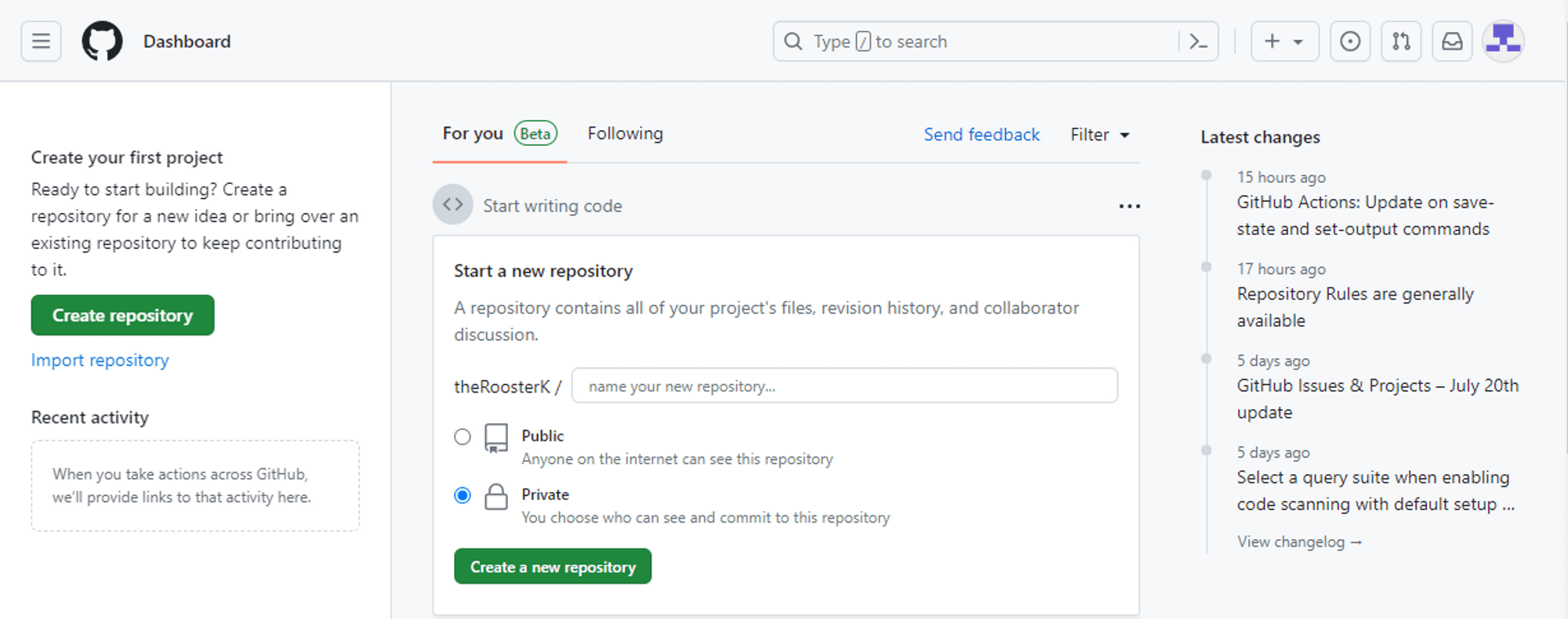
- You have created your account! Way to go. You should see the dashboard page that looks similar to this.

Step 2: Creating a new repository
Creating a repository gives you a space to store files or folders on the internet. In this case, we are focusing on images, so we will call our repository web-images.
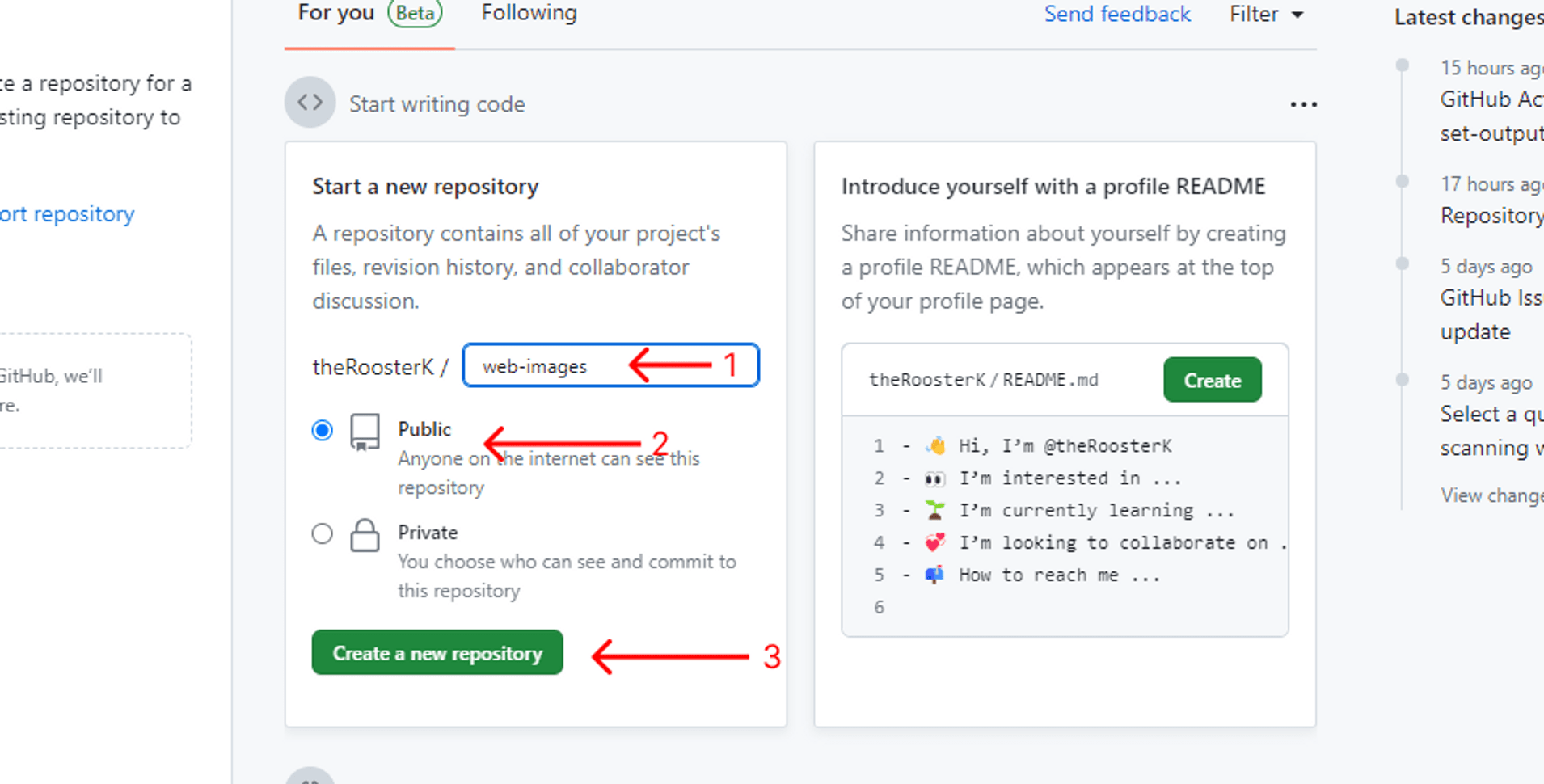
- Here you will enter the name you wish to call the repository.
- In this case, the files are not sensitive, so the repository should be designated “Public”. This will also allow us to link directly to the images.
- Then simply click Create a new repository.

Step 3: Cloning a repository to your machine with GitHub Desktop

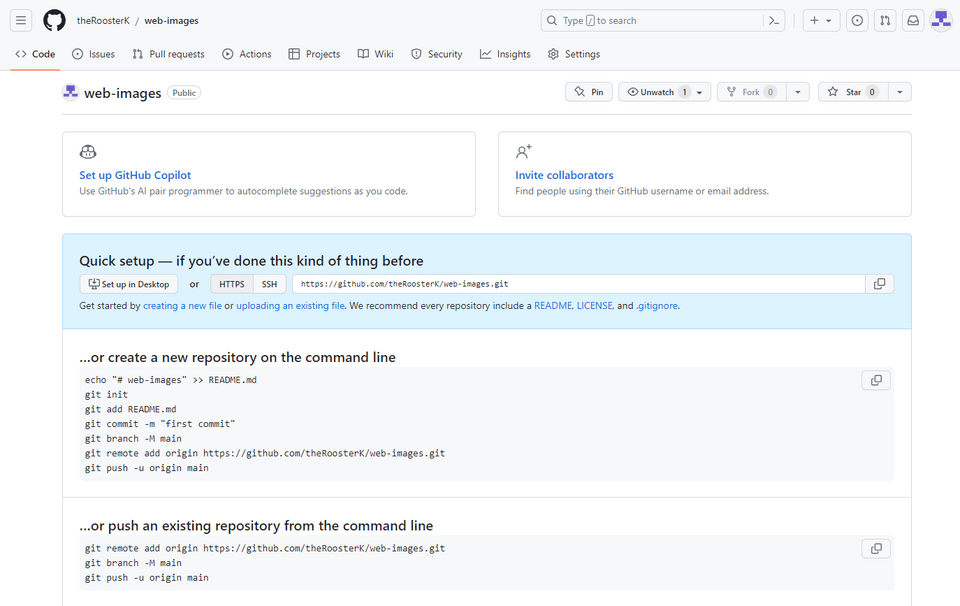
- Following the setup, you will be redirected to this page which explains the steps needed to clone this repository to your machine. By doing this, you will be able to update your repo by “pushing” your files to the GitHub server for later access.
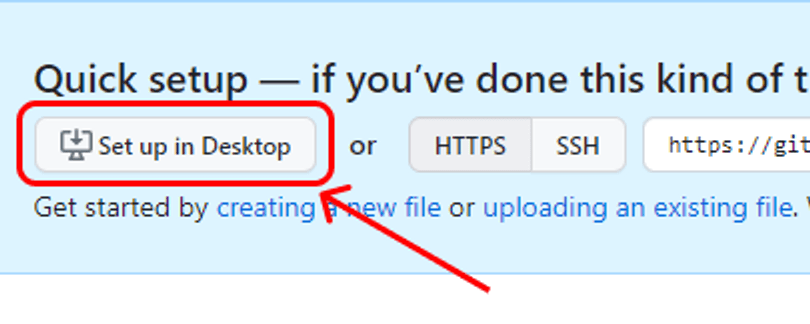
- The simplest solution is to download and use GitHub Desktop to clone the repository to your machine.

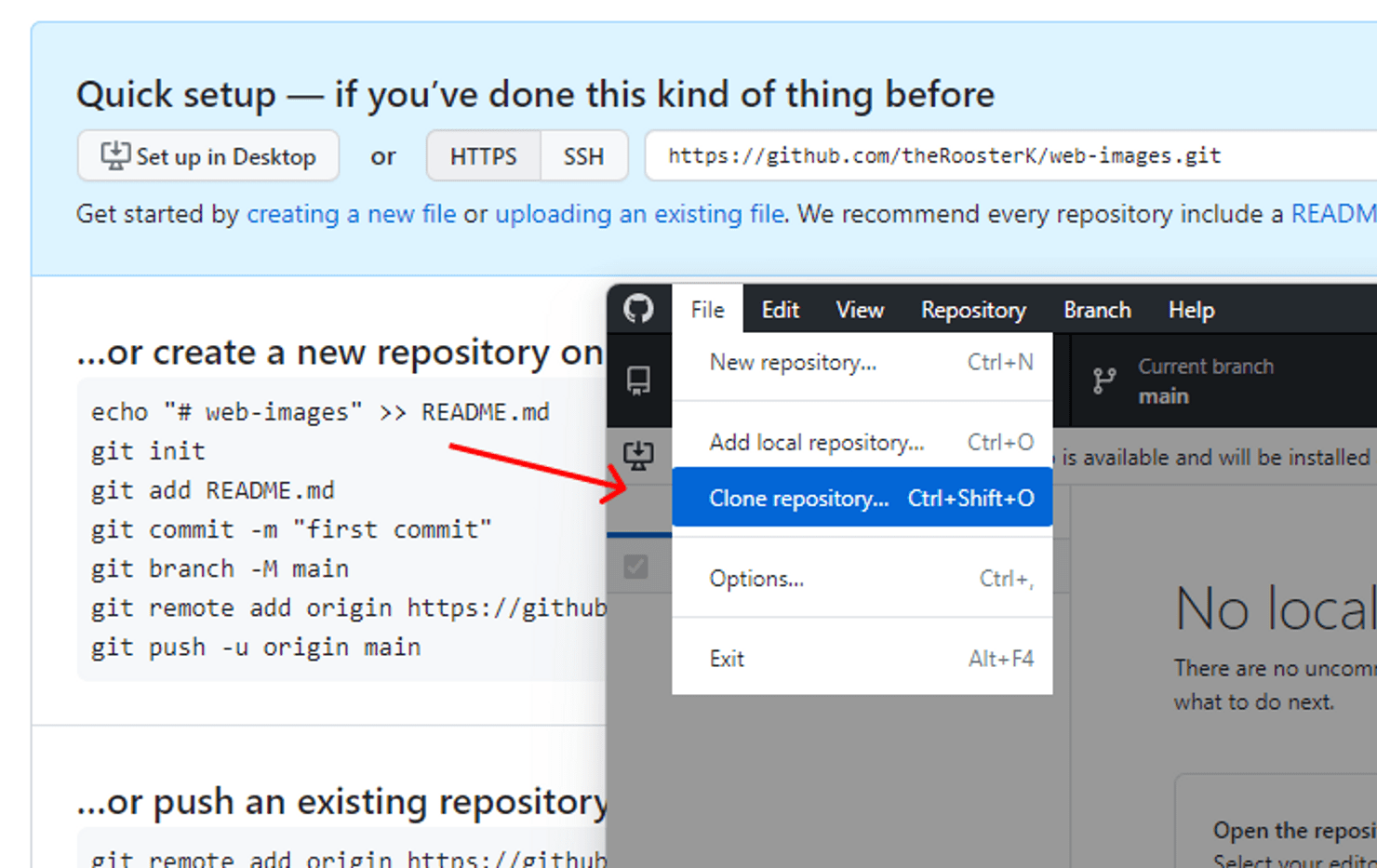
- After installing GitHub desktop, open the application, click on File in the top left corner, then on “Clone repository”.

- To clone the repository, simply add the URL from the quick setup guide and select where on your machine you would like to have the close saved. In my case, I created a folder named “GitHub-repos” on my desktop to have it easily accessible for this demonstration.
Step 4: Adding files to your repository
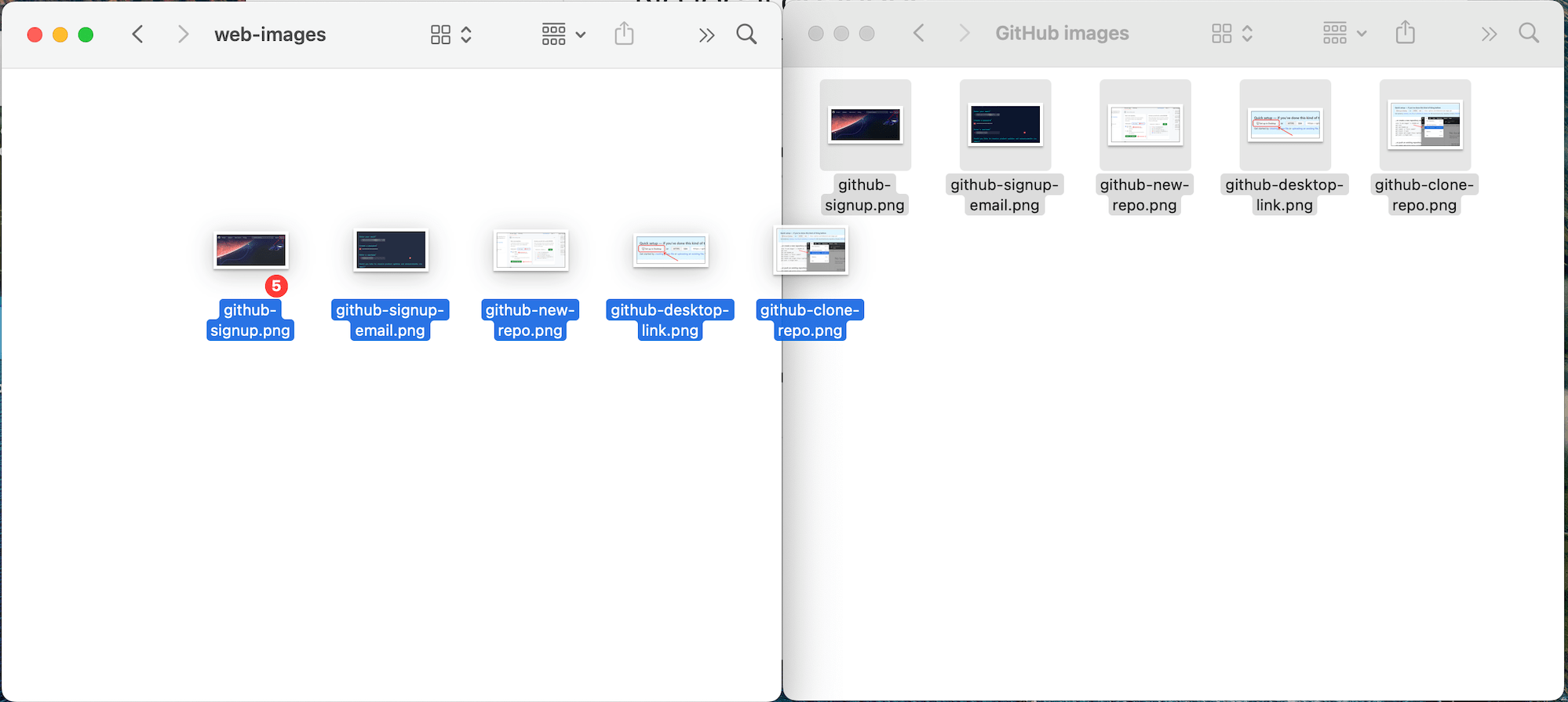
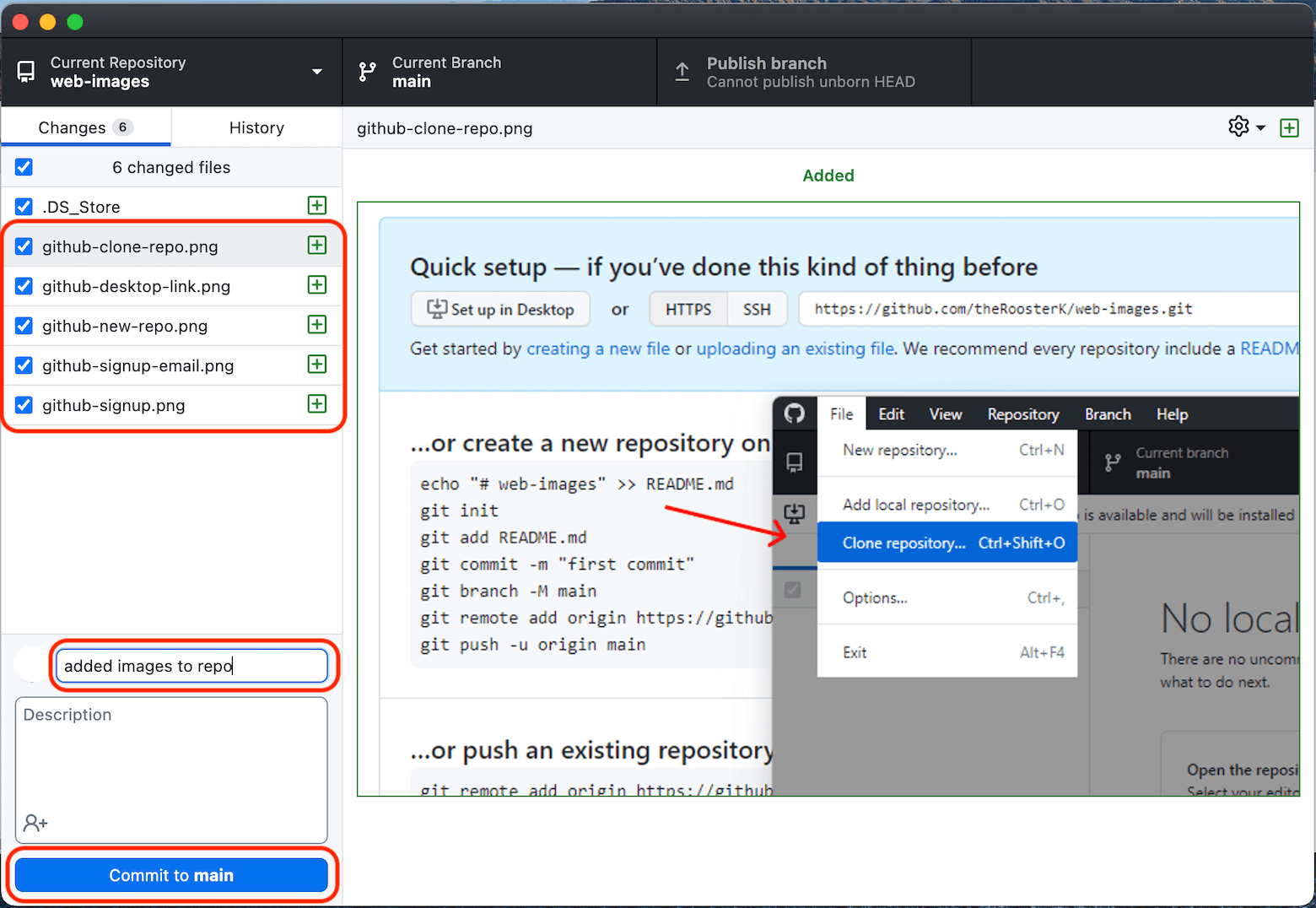
- Now the fun part. Below you can find details on how to copy files over to the repository folder, commiting them, and pushing them to your repository.
- Firstly, you want to copy the images to the GitHub repository folder you created earlier

- Secondly, you will write a Summary for your changes and press the Commit to main button

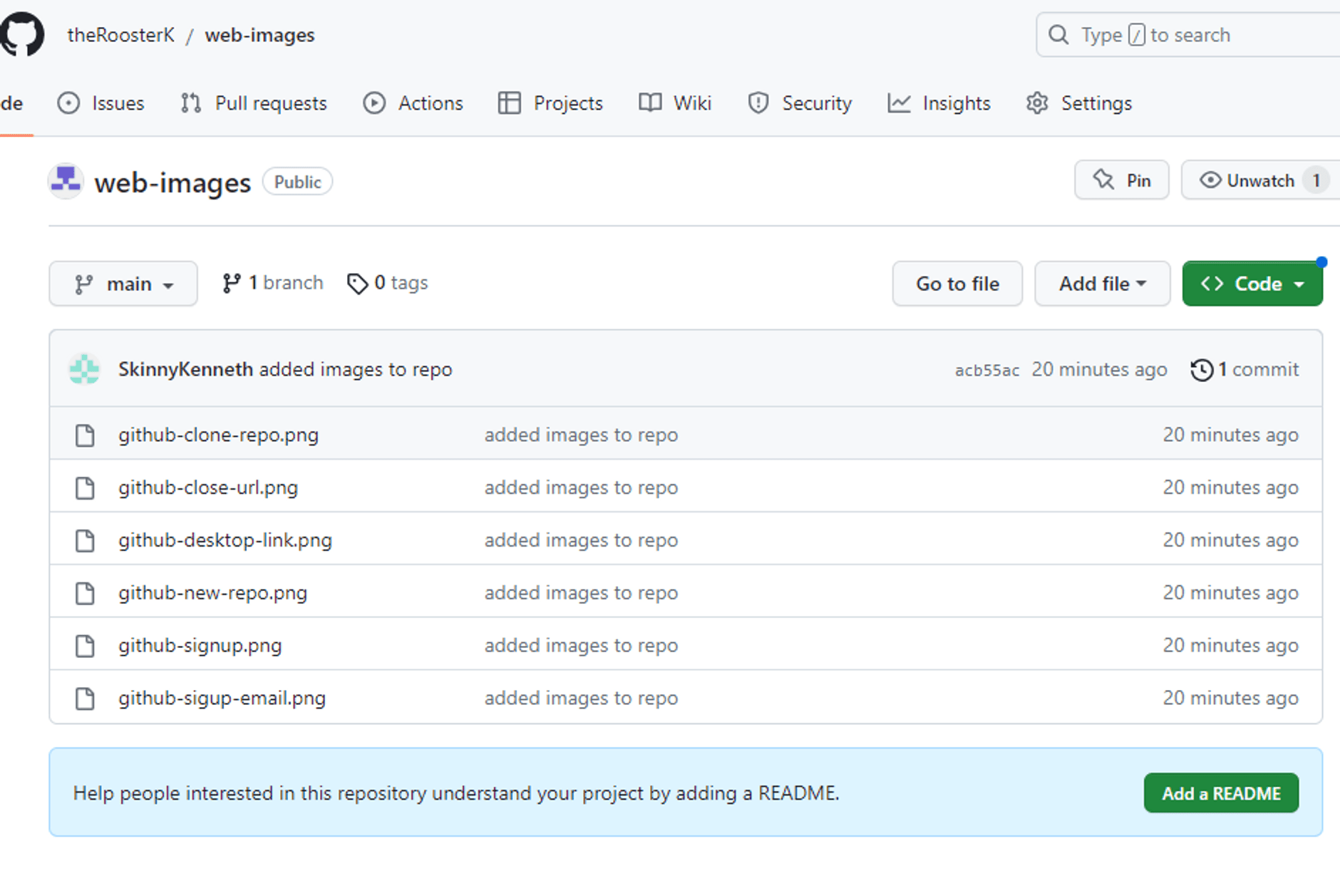
- After committing and pushing the files to the repository, you can view them on your GitHub profile.

- Now these images are linkable within your iCodeThis projects! Simply copy the image URL, add it to the image src attribute and style it as you will.
Additional resources:
For additional information please check out the GitHub docs linked below
Acknowledgements:
Thanks to Florin Pop for the inspiration to write this post.
Thanks to GitHub for resources and fantastic tools to use in development.
Infinite appreciation to the icodethis.com team and discord crew for creating an environment that instigates growth and perpetuates knowledge.

