How to Get Your First Job as a Frontend Developer

![]() byBleylDevon Jun 14, 2023
byBleylDevon Jun 14, 2023
Hi, I’m Bo!
A little about me:
- Graduated with BS in Computer Science in 2020
- I’ve worked for 4+ years professionally as a front-end developer building mobile & web apps for Fortune 500 companies.
- I’ve wasted hundreds of hours playing Rocket League and Chess in my free time over this past year alone 😅
- I became a father in February to a beautiful baby girl who has been the highlight of each and every day for me.
Now let’s talk about something equally exciting: starting a career in tech!
Starting a career in tech can be challenging, especially when looking for your first job in the field. It can be a stressful and daunting process, but with the right approach, tools, and mindset, you can increase your chances of success.
We are going to cover several simple, yet effective things that you can do to improve your chances of landing that first role as well as exploring several helpful resources that will get you into that first job in tech!
Understanding the Frontend Developer Role
Before jumping into the world of front-end development, it's important to understand the key responsibilities associated with this role. As a front-end developer, your primary focus is on the client side of web development. This means you'll be working on the visible aspects of a website or web application that users interact with directly, also known as UI(User Interface) and UX(User Experience). This entails working with HTML, CSS & JavaScript primarily.
Your job is to take design mockups and turn them into functional web pages. You'll ensure that these pages display beautifully on all devices, load quickly, and function smoothly in any browser. You'll also enhance the user's experience by incorporating useful and visually appealing features like forms, menus, and animations.
Importance of HTML, CSS, and JavaScript in frontend development

HTML, CSS, Javascript working together
To become a proficient front-end developer, you must have a solid understanding of three fundamental technologies: HTML, CSS, and JavaScript.
HTML (Hypertext Markup Language) is what gives every web page its structure and meaning. It defines everything from headings and paragraphs to lists and images. By mastering HTML, you'll be able to create web pages that are both well-organized and easy to navigate.
CSS (Cascading Style Sheets) is used to style web pages, allowing you to control the visual presentation of HTML elements. With CSS, you can create beautiful designs that are both consistent and visually appealing.
JavaScript is a powerful scripting language that adds interactivity and dynamic functionality to your web pages. You can create interactive forms, handle user input, manipulate the DOM (Document Object Model), and fetch data from servers. JavaScript plays a crucial role in enhancing user experiences and making your website more engaging.
Building a Strong Foundation
To embark on your journey as a front-end developer, it's crucial to establish a strong foundation in the core technologies that power the web. These include HTML, CSS, and JavaScript.
Fortunately, there are effective resources available to help you learn and master these essential skills. One such resource is this platform, iCodeThis (https://www.icodethis.com/). iCodeThis offers daily coding challenges designed to enhance your proficiency in HTML, CSS, and JavaScript while making the learning process enjoyable.
Learning HTML
HTML, or Hypertext Markup Language, is the fundamental language for building web pages. It provides the structure and semantic meaning to the content on your website. Learning HTML involves understanding the various HTML tags and how they are used to create headings, paragraphs, links, images, and more. With iCodeThis, you can leverage their daily coding challenges to practice creating well-structured web pages and gain hands-on experience with HTML elements and attributes. Whether you're a beginner or looking to refresh your HTML skills, iCodeThis offers a supportive and interactive environment to hone your abilities.

Mastering CSS
CSS, or Cascading Style Sheets, is a crucial language for styling web pages. It allows you to control the layout, appearance, and overall design of your website. Mastering CSS involves learning selectors, properties, and values to target HTML elements and apply desired styles. With iCodeThis and their daily coding challenges, you can develop your CSS skills by creating visually appealing layouts, implementing responsive designs, and experimenting with different styling techniques. The platform provides real-world scenarios and immediate feedback, helping you refine your CSS abilities while keeping up with the latest trends and best practices.

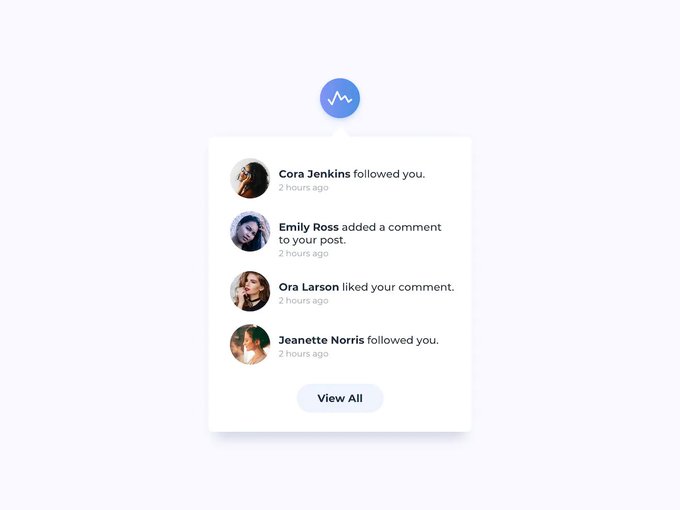
CSS allows you to customize how components look visually
Fundamentals of JavaScript
JavaScript is a dynamic programming language that empowers you to add interactivity and functionality to your web pages. It allows you to manipulate the Document Object Model (DOM), handle user events, create animations, and interact with web APIs. To build a strong foundation in JavaScript, it's essential to grasp concepts such as variables, data types, conditionals, loops, functions, and objects. iCodeThis's daily coding challenges offer an excellent opportunity to enhance your JavaScript skills by solving practical coding problems and familiarizing yourself with key concepts. By consistently practicing JavaScript with iCodeThis, you'll gain the confidence and expertise to tackle more complex front-end development tasks.
By utilizing resources like iCodeThis and their daily coding challenges, you can effectively learn and reinforce your knowledge of HTML, CSS, and JavaScript. These foundational skills are the building blocks for becoming a proficient front-end developer. So start your coding journey today with iCodeThis and unlock your potential in the exciting world of front-end development.
Building Real-World Projects
Building real-world projects is an essential step in your journey as a front-end developer. Not only do projects allow you to apply your skills in a practical setting, but they also demonstrate your capabilities to potential employers. In this section, we'll explore different types of projects that will help you grow as a developer and establish a strong portfolio. Additionally, we'll discuss the importance of publishing your work on various platforms, including your personal portfolio website, GitHub, and LinkedIn.
Developing a personal portfolio website
Creating a personal portfolio website is a fantastic way to showcase your skills, projects, and experience to potential employers or clients. It is a digital resume highlighting your abilities as a front-end developer. When building your portfolio, aim for a clean and visually appealing design that effectively presents your projects and demonstrates your proficiency in HTML, CSS, and JavaScript.
To learn and practice the skills needed to develop your portfolio website, consider using iCodeThis (https://www.icodethis.com/). With their daily coding challenges focused on HTML, CSS, and JavaScript, you can improve your abilities while working towards creating an impressive portfolio. Incorporate the projects you complete through iCodeThis into your portfolio to showcase your progress and demonstrate your dedication to continuous learning.

Projects that highlight problem-solving
Building problem-solving projects demonstrates your ability to tackle real-world challenges. Create projects that integrate APIs, manipulate data, or implement complex user interactions to showcase your problem-solving skills and critical thinking. Use platforms like iCodeThis for coding challenges that enhance your problem-solving abilities. These challenges require logical thinking, improving your ability to break down complex problems and find working solutions.
Companies value projects that highlight your problem-solving skills when considering you for a position. Emphasize these abilities to make the hiring decision easier for them.
Contributing to open-source projects
Contributing to open-source projects is an excellent way to collaborate with other developers, gain real-world experience, and make a meaningful impact on the developer community. Engaging with open-source projects allows you to refine your coding skills, learn from experienced developers, and contribute to projects used by a wide range of users.
To get started, explore popular open-source projects on platforms like GitHub and find areas where you can contribute. This could involve fixing bugs, adding new features, improving documentation, or optimizing code. Your contributions will not only strengthen your skills but also provide tangible evidence of your ability to work in a collaborative environment.
Publishing → Portfolio, GitHub, LinkedIn
Publishing and showcasing your completed projects is crucial. Start by adding them to your portfolio website, ensuring a professional presentation with clear descriptions and live demos if applicable. This allows potential employers or clients to evaluate your skills firsthand.
Make your repositories public on GitHub for employers to see. Provide clear links on your LinkedIn Profile, Portfolio site, and resume for easy access to your code.
Leverage the power of LinkedIn to share your projects and achievements with a wider professional network. Update your profile to highlight frontend development skills and link to your portfolio website and GitHub repositories.
By building real-world projects and effectively publishing them on your website, GitHub, and LinkedIn, you establish a strong online presence, increasing your chances of attracting potential employers or clients. These projects serve as tangible evidence of your skills, problem-solving abilities, and commitment to continuous learning in front-end development.
Preparing for Job Interviews & Landing Your First Job

Resume tips for frontend developers
Crafting a compelling resume is crucial for capturing the attention of potential employers in the competitive job market. When applying for frontend developer positions, consider the following tips:
- Highlight relevant skills and experiences: Tailor your resume to emphasize your front-end development skills, projects, and experiences. Showcase your proficiency in HTML, CSS, JavaScript, and any frameworks or libraries you have worked with. Include links to your portfolio website and GitHub repositories to provide tangible evidence of your work.
- Showcase your projects: Feature your most impressive projects prominently on your resume. Briefly describe each project, outlining the technologies used and your specific contributions. Highlight projects that demonstrate your problem-solving abilities, creativity, and attention to detail. Remember, companies want to see projects that show you know how to solve problems, not just cute, basic apps.
- Demonstrate your knowledge of best practices: Employers value developers who follow coding best practices. Mention your familiarity with responsive design, accessibility standards, performance optimization, cross-browser compatibility, etc. Showcase your understanding of UI/UX principles and your ability to create intuitive user experiences.
Optimizing your LinkedIn & Portfolio
In today's digital age, optimizing your online presence is essential for attracting the attention of potential employers and establishing credibility as a front-end developer. Here are some tips to optimize your LinkedIn profile and portfolio:
- LinkedIn: Optimize your LinkedIn profile by including relevant frontend development keywords throughout your about me section, job descriptions, and skills section. Highlight your key accomplishments, projects, and certifications. Connect with professionals in the industry and engage with relevant content to expand your network. Be sure to optimize your header so that potential employers are more likely to click on your account when browsing applicants.
- Portfolio website: Continuously update and refine your portfolio website to showcase your latest projects and skills. Ensure your website has a clean and visually appealing design that reflects your personal brand. Provide clear descriptions and live demos of your projects, emphasizing the technologies and techniques used. Include testimonials or references if available to add credibility.
By optimizing your LinkedIn profile and portfolio website, you increase your chances of being discovered by potential employers who are actively seeking front-end developers. It also demonstrates your professionalism, attention to detail, and commitment to showcasing your work effectively. For more detailed tips on how you can improve your LinkedIn portfolio and better utilize it in finding your first job, I’ve written a detailed free resource which you can find here.
Preparing for the Interview
Preparing for front-end developer interviews involves a combination of technical and non-technical aspects. Here are some key tips to help you succeed:
- Review core concepts: Refresh your knowledge of HTML, CSS, and JavaScript fundamentals. Practice coding exercises and solve problems related to these technologies using the daily challenges on iCodeThis. Familiarize yourself with common frontend frameworks, libraries, and tools.
- Build a project portfolio: Be prepared to discuss your projects in-depth during the interview. Understand the technical decisions you made, the challenges you faced, and how you overcame them. Be ready to showcase your code and explain your problem-solving approach.
- Research the company: Thoroughly research the company you're interviewing with. Understand their products, services, and where possible, culture. Familiarize yourself with their tech stack and any specific frontend technologies they use.
- Practice common interview questions: Prepare responses to common front-end developer interview questions, such as those related to CSS layout techniques, responsive design, performance optimization, and browser compatibility. Practice explaining your code and problem-solving approach in a clear and concise manner. Doing the daily challenges on iCodeThis will help prepare you for coding interviews and being able to solve a variety of coding challenges.
- Ask questions: Prepare thoughtful questions to ask the interviewer. This demonstrates your interest in the role and company. Inquire about the team structure, development processes, and growth opportunities. Ask questions about why they had a need in the first place and what your role on the team would look like in that position, etc.
By thoroughly preparing for the interview, you'll feel more confident and be able to showcase your skills and knowledge effectively. Remember to practice, research, and demonstrate your enthusiasm for front-end development and the company you're interviewing with.
Job Market Trends & Analysis
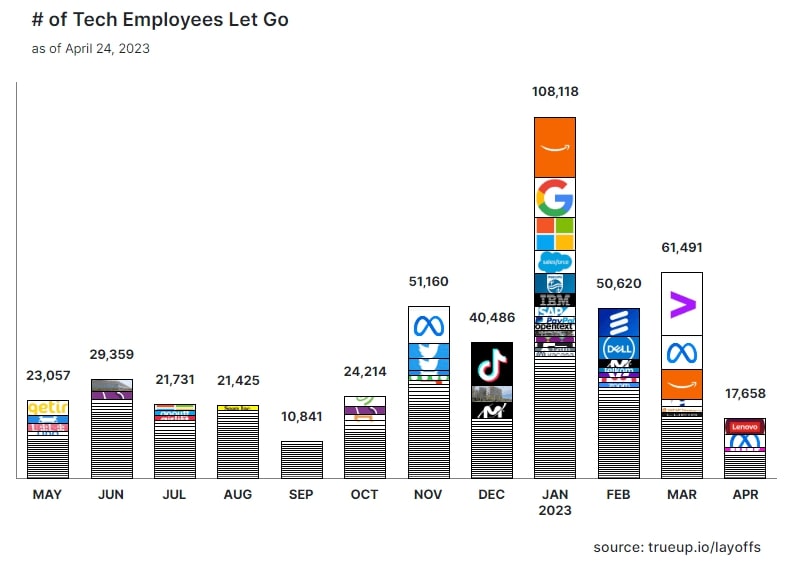
Before diving into your job search as a front-end developer, it's essential to understand the current job market trends and analyze the demand for your skills. Currently, we are in a more difficult period as far as new hires go due to a lot of layoffs at the start of 2023.

During downturns in the job market, connections and referrals are going to carry much more weight. Be sure to study current market trends to gain a better and more realistic understanding of the job market.
Leveraging personal connections and referrals
Networking and leveraging personal connections can significantly enhance your job search as a front-end developer. Reach out to friends, family, colleagues, and acquaintances who may work in the industry or have connections in tech companies. Inform them about your job search and ask if they can provide insights or referrals.
Attending industry events, meetups, and conferences is another effective way to network and meet professionals in the field. Engage in conversations, exchange contact information, and follow up afterward to nurture those connections. Many job opportunities arise through referrals, so make an effort to build meaningful relationships within the front-end development community.
Starting your frontend developer career on the right foot
Once you've successfully landed your first front-end developer job, it's important to start your career on the right foot. Here are a few steps to consider:
- Embrace continuous learning: The field of front-end development is constantly evolving. Stay updated with the latest trends, frameworks, and best practices. Dedicate time to ongoing learning through online courses, tutorials, and industry publications. Seek out opportunities to attend workshops or conferences to expand your knowledge.
- Seek mentorship: Find experienced front-end developers who can guide and mentor you in your career journey. Their insights and advice can be invaluable as you navigate the industry. Build relationships with senior developers who can offer support, answer questions, and provide valuable feedback.
- Collaborate and contribute: Actively participate in team projects and contribute your ideas and skills. Collaborate with colleagues, share knowledge, and learn from their expertise. Engage in code reviews, seek feedback, and continuously improve your coding practices.
- Set goals: Define short-term and long-term career goals. Identify the skills you want to develop and the milestones you aim to achieve. Regularly assess your progress and make adjustments to stay on track. This proactive approach will help you grow as a front-end developer and advance in your career.
Conclusion
To become a front-end developer, you need dedication, continuous learning, and practical experience. Understand the role, build a strong foundation, work on real-world projects, prepare for interviews, and leverage trends, connections, and referrals. Optimize your online presence, showcase projects, and prepare for interviews. Once you get the job, embrace learning, seek mentorship, collaborate, and set clear goals. The journey may be challenging, but the opportunities for growth and innovation are abundant. Embrace the journey, stay persistent, and never stop learning.
I would love to connect with each and every one of you on LinkedIn. You can also find me on Twitter or on other socials under the handle @bleyldev. I’m always happy to review LinkedIn profiles and resumes for anyone who feels they need help!

